【はてなブログ無料版】初心者もこれでOK!サイトを作る11手順

当サイトは、はてなブログ無料版を使っています。
お金を一切かけずに、そこそこの見栄えのブログを作りたい!という方に、はてなブログ無料版はオススメです。
私がはてなブログをゼロから始めるとき、いろんな方のサイトを参考にしたので、備忘録としてこちらにまとめました。
それでは順番に説明していきます!
はてなブログ無料版を始めよう
①テーマを「Minimalism(ミニマリズム)」に変更する
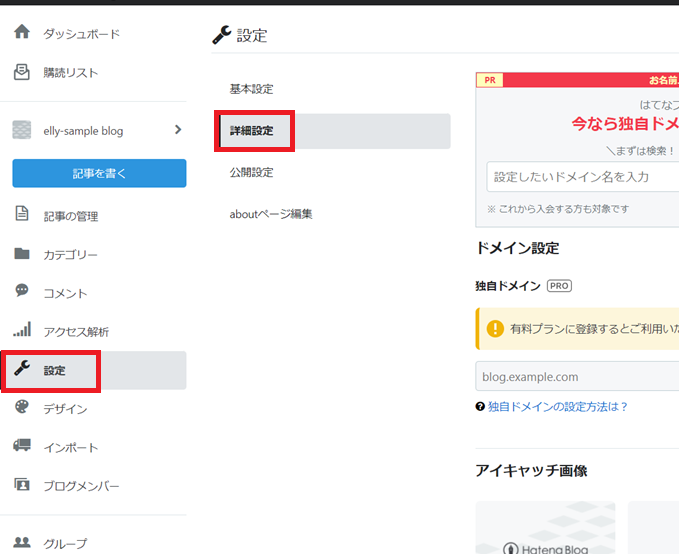
管理画面の「デザイン」→「デザインテーマ(パレットのアイコン)」→「テーマストアでテーマを探す」

「Minimalism」を選択→「プレビューとしてインストール」→「このテーマをインストール」
Minimalismはデフォルトで余計なデザインがついていないので、カスタマイズがしやすく、テーマストアでも人気No.1なので安心です。
②ヘッダー画像を設定する
まずヘッダーの画像を用意(フリー素材でも自作でもOK)。画像サイズは1000px×200pxが最適とされています。
「デザイン」→「カスタマイズ(工具マーク)」→「ヘッダ」→「ファイルの選択」で画像をアップロード。

表示設定は、それぞれプレビューが出るのでお好みで選んで下さい。「画像だけ表示」の場合は、Canva(無料)などのサイトを使って予め画像にブログ名を入れておきましょう。
③見出しのデザイン
見出しの設定は、Font Awesomeというアイコンが使えるように、<head>~</head>内にコードを書き込むといいようです。

「<head>要素にメタデータを追加」
ここに以下のコードをコピペ→「変更する」ボタンを押す。
※虹の子育てblogさんのコードをお借りしました(一部デザイン変更)

見出しのデザインや色は、サルワカさんのサイトや原色大辞典などを参考に、自由に変えてみて下さい。
④グローバルメニューを設置する
グローバルメニューとは、サイトのカテゴリーのリンクを貼ったメニューバーです。これがあるととっても便利ですよね。

今回は、スマホでもメニュー(ハンバーガーメニュー)が上部に表示される設定をしていきます。
↓こういうやつです。
![]()
まずは「デザイン」→「スマホアイコン」→「詳細設定」のところの、「レスポンシブデザイン」にチェックを入れて「変更を保存する」。

「デザイン」→「カスタマイズ」→「ヘッダ」の「ブログタイトル下」に以下のコードをコピペ→「変更を保存する」。

<ul id='menu'>
<div class="menu-inner">
<li><a href='URL'>Home</a></li>
<li><a href='URL'>カテゴリー1</a></li>
<li><a href='URL'>カテゴリー2</a></li>
<li><a href='URL'>カテゴリー3</a></li>
<li><a href='URL'>カテゴリー4</a></li>
</div>
</ul>
<script type="text/javascript" src="http://code.jquery.com/jquery-3.3.1.min.js"></script>
<script>
$(function(){
$(".menu-toggle").on("click", function() {
$(this).next().slideToggle();
});
});
$(window).resize(function(){
var win = $(window).width();
var p = 768;
if(win > p){
$("#menu").show();
} else {
$("#menu").hide();
}
});
</script>
このコード内の「カテゴリー」と「URL」の部分を、自分のブログの各カテゴリー名とURLに変えて下さい。
これだけだとまだレイアウトができていないませんね↓

以下のコードを「{ }デザインCSS」にコピペ→「変更を保存する」ボタンを押す。

/*===============================
global navigation bar (top)
=================================*/
#menu {
position: relative;
width: 100%;
padding-left: 0px;
height: 40px;
background: #343838;/*グローバルメニュー背景色*/
}
.menu-inner{
width: 968px;
margin: 0 auto;
height: 40px;
}
#menu li {
list-style-type: none;
float: left;
height: 40px;
text-align: left;
}
#menu li a {
padding-left: 15px;
padding-right: 15px;
display: block;
color: #ffffff;/*グローバルメニュー文字色*/
font-size: 80%;
font-weight: bold;
line-height: 40px;
}
#menu li:hover a {
color: #00DFFC;
background: #ffffff;
transition: all .5s;
}
.menu-toggle{
display: none;
}
/*パソコン1カラム*/
@media screen and (max-width:968px){
.menu-inner{
width: 768px;
}
}
/*タブレット*/
@media screen and (max-width:768px){
#top-editarea{
height: initial;
background: #343838;/*MENU背景色*/
text-align: right;/*MENUの文字の位置*/
width: 100%;
}
.menu-toggle{
color: #ffffff;/*MENUの文字色*/
display: inline-block;
padding: 5px;
margin: 3px;
}
#menu {
width: 100%;
display: none;
height: initial;
padding: 0;
margin: 0;
}
.menu-inner{
width: 100%;
height: initial;
position: static;
margin: 0;
}
#menu li{
float: none;
height: 35px;
width: 100%;
list-style-type: none;
background: #f0f8ff;/*リスト文字の背景色*/
margin: 0 auto;
text-align: left;/*リストの文字の位置*/
}
#menu li a {
height: initial;
color: #343838;/*リスト文字色*/
display: block;
}
#menu li:hover a{
color: initial;
background: initial;
}
}
これでグローバルメニューができました。
ここでも先ほどの原色大辞典などを参考に、色(#数字)を自由に変えてみて下さい。
⑤スマホボトムメニューを設置する
メニューに関してはこれだけでも十分かもしれませんが、スマホで常に下に表示されるボトムメニューも欲しい場合は、こちらの設定もしましょう。
↓こういうやつです。

これに関しては、バンビの初心者ブログ教室さんのページのコードをそのまま使いました(※「おすすめ」の表示だけ「カテゴリー」に変更しています)。
⑥サイドバーを編集する
「デザイン」→「カスタマイズ」→「サイドバー」から、不要なものを削除し、必要なものを追加します。
追加する場合は、「モジュールを追加」をクリックし、項目を選んで「適用」をクリック。

↑この画面で上下にドラッグすると表示順序を変えられます。
⑦サイト情報を設置する
運営者情報(プロフィール)、プライバシーポリシー、問い合わせフォームは、やはりあった方が信頼度が上がりますし、後にGoogle Adsenseに申し込むときも審査が通りやすくなると言われています。
これに関しては、キラっと☆はてログさんのサイトがとても参考になります。
プロフィールはサイドバーの項目をそのまま使ってもいいですし、もっと長いプロフィールページを作りたい場合は、プライバシーポリシーと同じ方法で作ってみて下さい。
⑧目次のデザイン
はてなブログには目次機能が実装されているので、記事を書くときにツールバーの「目次」アイコンをワンクリックすれば目次が追加できます。
ただしシンプルなデザインなので、好みのデザインに変えたければ、カスタマイズしてみましょう。
⑨定形文貼り付け
囲み枠や蛍光ペンマーカーはいろいろやり方があるようですが、定型文貼り付けに登録しておくと、記事を書くときとても便利です。
これも、キラっと☆はてログさんのサイトがとても参考になりました。
はてなブログ無料版の場合は15種類まで登録できるので、私はマーカー、囲み枠、リストボタンをいろいろ登録しています。
この記事で使っているマーカーや囲み枠の他、以下のリストボタンもワンクリックで使えるようにしています。
リストボタンの例
- リスト1
- リスト2
- リスト3
- List1
- List2
- List3
⑩スマホのトップ画面を一覧表示にする
この状態でスマホでサイトを確認すると、トップ画面が記事の一覧表示になっていなくて見づらいと思います。
そこで何とかしたくて見つけたのがこちらの記事です。
⑪文字の大きさ、行高を調整する
最後に、Minimalismはデフォルトのフォントサイズが15pxと小さめなので、スマホで見るとこんな感じでした。

なんだかスカスカですよね。なのでフォントサイズを16pxに、行高を1.7に調整しました。

この辺りはお好みですが、必要な場合は以下のコードを「{ }デザインCSS」にコピペ→「変更を保存する」。
.entry-content p {font-size: 16px;}
p {
line-height: 1.7;
}
はてなブログ無料版のカスタマイズのまとめ
いかがでしたか。まったくの初心者でも、これだけで見やすいサイトが作れると思います。
Minimalism以外にも好みのテーマがあればそちらをベースに使って、カスタマイズを試してみて下さい。
そしてあとはどんどん記事を書いて、必要に応じてGoogle Adsense、Google Search Console、ASP(アフィリエイトサービスプロバイダ)への登録、カエレバ・ヨメレバの設定などをすれば、ブログの収益化も夢ではありません。
参考にさせていただいた先輩方、ありがとうございました!